IQ Web by Questrade, an online brokerage web application.
Questrade IQ
(September 2011 – February 2013)
User Experience Designer
During my employment at Questrade, I worked on their new line of stock trading platforms–IQ (Desktop), IQ Web and IQ Mobile. The UX team consisted of myself and two senior UX designers. I worked on various areas of the platforms, evolving existing behaviours as well as defining new ones. As I was new to the stock trading industry, many of my decisions were backed with research of competitor platforms. This however, did not hinder me from bringing new concepts to the table. I interacted with traders of all levels to better understand their needs and wants. Our in-house traders were a great resource. I also reached out to friends, acquaintances and browsed the reviews of our competitors. Shortly after our beta launch in November, a feedback survey was sent out to our users and the results were very positive.
Working prototypes completed in Axure RP to show the behaviour of the snap quotes feature of the IQ mobile. Mocking up my ideas in a working prototype were useful in raising questions of other use scenarios that I otherwise would not have thought of. I was also able to show it to our in-house traders, allowing them to use it and provide feedback.
I researched the behaviours of existing toast windows, noting down the fade, length of time it appears, location of display and whether stacking or overriding notifications were more common.
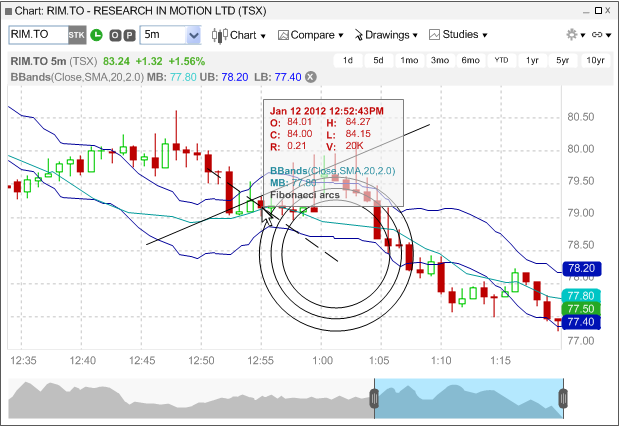
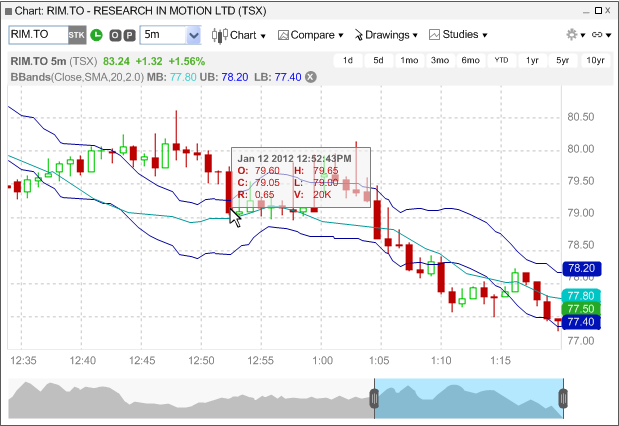
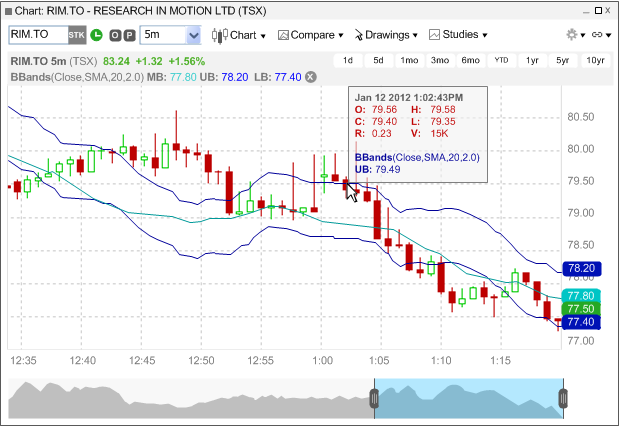
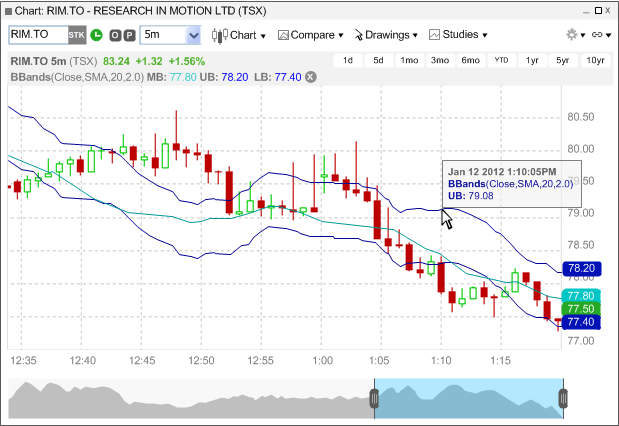
A glimpse of the research on other platforms on how the behaviours surrounding charts and drawings.
The development of the toast windows (notifications) required a thorough understanding of the life cycle of a trade. A trade can go through many states, for example–order pending, order accepted, order cancelled, etc. Some states take precedence over others so to better explain the logic to our developers, I created quick mock ups of varying scenarios. By default, a toast window appears every time the status of a trade changes. This can become a nuisance though, so users have the option of selecting which types of statuses to show as well create alerts for specific stocks.
Wireframes of the chart preview feature.




My role within the charts design involved defining the appearance and behaviours of comparisons, studies and charts. This included the level of importance for each addition, what the right-click menu would show depending on their proximity to these additions, the behaviour of the drawings or studies itself when they were being edited or moved, etc. Existing platforms all have very different behaviours and I needed to know what the traders do so I went to get more information from the Trading Academy which was convenient located in the same building. Speaking to the instructors and students allowed me to gain real insights for the decisions I made.




